React
Table of contents
- What is React.js
- How React works
- Virtual DOM
- React Setup
- React Components
- React components
- Component and Container in React
- import and export components using React.js?
- difference between declarative and imperative
- the difference between Element and Component
- conditionally render components
- conditionally add attributes to React components?
- Lifting State Up in ReactJS
- “Children” in React
- Compound Components
- How do you set a timer to update every second?
- Differentiate between stateful and stateless components?
- What does shouldComponentUpdate do and why is it important?
- # 4.2.1. REACT LIFECYCLE
- What are the different phases of React component lifecycle?
- make component to perform an action only once when the component initially rendered
- the typical pattern for rendering a list of components from an array of data
- difference between useEffect() vs componentDidMount()
- Why is a component constructor called only once?
- difference between componentDidMount() and componentWillMount()
- Is it good to use setState() in componentWillMount() method?
- use componentWillUnmount() with Functional Components
- PURE COMPONENTS
- difference between Pure Component vs Component
- What are the problems of using render props with PureComponent?
- When to use PureComponent over Component?
- React Props
What is React.js
React is a JavaScript library created for building fast and interactive user interfaces for web and mobile applications. It is an open-source, component-based, front-end library responsible only for the application view layer.
The main objective of ReactJS is to develop User Interfaces (UI) that improves the speed of the apps. It uses virtual DOM (JavaScript object), which improves the performance of the app. The JavaScript virtual DOM is faster than the regular DOM. We can use ReactJS on the client and server-side as well as with other frameworks. It uses component and data patterns that improve readability and helps to maintain larger apps.
How React works
React implements a virtual DOM that is basically a DOM tree representation in Javascript. So when it needs to read or write to the DOM, it will use the virtual representation of it. Then the virtual DOM will try to find the most efficient way to update the browsers DOM.
Unlike browser DOM elements, React elements are plain objects and are cheap to create. React DOM takes care of updating the DOM to match the React elements. The reason for this is that JavaScript is very fast and it is worth keeping a DOM tree in it to speedup its manipulation.
Advantages of using React
-
Use of Virtual DOM to improve efficiency: React uses virtual DOM to render the view. As the name suggests, virtual DOM is a virtual representation of the real DOM. Each time the data changes in a react app, a new virtual DOM gets created. Creating a virtual DOM is much faster than rendering the UI inside the browser. Therefore, with the use of virtual DOM, the efficiency of the app improves.
-
Gentle learning curve: React has a gentle learning curve when compared to frameworks like Angular. Anyone with little knowledge of javascript can start building web applications using React.
-
SEO friendly: React allows developers to develop engaging user interfaces that can be easily navigated in various search engines. It also allows server-side rendering, which boosts the SEO of an app.
-
Reusable components: React uses component-based architecture for developing applications. Components are independent and reusable bits of code. These components can be shared across various applications having similar functionality. The re-use of components increases the pace of development.
-
Huge ecosystem of libraries to choose from: React provides you with the freedom to choose the tools, libraries, and architecture for developing an application based on your requirement.
- It relies on a virtual-dom to know what is really changing in UI and will re-render only what has really changed, hence better performance wise
- JSX makes components/blocks code readable. It displays how components are plugged or combined with.
- React data binding establishes conditions for creation dynamic applications.
- Prompt rendering. Using comprises methods to minimise number of DOM operations helps to optimise updating process and accelerate it. Testable. React native tools are offered for testing, debugging code.
- SEO-friendly. React presents the first-load experience by server side rendering and connecting event-handlers on the side of the user:
- React.renderComponentToString is called on the server.
- React.renderComponent() is called on the client side.
- React preserves markup rendered on the server side, attaches event handlers.
Disadvantages or limitations of React
The few limitations of React are as given below:
React is not a full-blown framework as it is only a library. The components of React are numerous and will take time to fully grasp the benefits of all. It might be difficult for beginner programmers to understand React. Coding might become complex as it will make use of inline templating and JSX.
- Learning curve. Being not full-featured framework it is requered in-depth knowledge for integration user interface free library into MVC framework.
- View-orientedness is one of the cons of ReactJS. It should be found ‘Model’ and ‘Controller’ to resolve ‘View’ problem.
- Not using isomorphic approach to exploit application leads to search engines indexing problems.
JSX - JavaScript XML
JSX stands for JavaScript XML. It allows us to write HTML inside JavaScript and place them in the DOM without using functions like appendChild( ) or createElement( ).
As stated in the official docs of React, JSX provides syntactic sugar for React.createElement( ) function.
Note- We can create react applications without using JSX as well.
Let’s understand how JSX works:
Without using JSX, we would have to create an element by the following process:
const text = React.createElement('p', {}, 'This is a text');
const container = React.createElement('div','{}',text );
ReactDOM.render(container,rootElement);
Using JSX, the above code can be simplified:
const container = (
<div>
<p>This is a text</p>
</div>
);
ReactDOM.render(container,rootElement);
As one can see in the code above, we are directly using HTML inside JavaScript.
JSX
JavaScript Expression allows us to write HTML elements in JavaScript and place them in the DOM without any createElement() or appendChild() methods. JSX converts HTML tags into react elements. React uses JSX for templating instead of regular JavaScript. It is not necessary to use it, however, following are some pros that come with it.
- It is faster because it performs optimization while compiling code to JavaScript.
- It is also type-safe and most of the errors can be caught during compilation.
- It makes it easier and faster to write templates.
When JSX compiled, they actually become regular JavaScript objects. For instance, the code below:
const hello = <h1 className = "greet"> Hello World </h1>
will be compiled to
const hello = React.createElement {
type: "h1",
props: {
className: "greet",
children: "Hello World"
}
}
Example:
export default function App() {
return (
<div className="App">
<h1>Hello World!</h1>
</div>
);
}
JSX prevents Injection Attacks
React DOM escapes any values embedded in JSX before rendering them. Thus it ensures that you can never inject anything that's not explicitly written in your application. Everything is converted to a string before being rendered.
For example, you can embed user input as below,
export default class JSXInjectionExample extends React.Component {
constructor(props) {
super(props);
this.state = {
userContent: `JSX prevents Injection Attacks Example
<script src="http://example.com/malicious-script.js></script>`
};
}
render() {
return (
<div>User content: {this.state.userContent}</div>
);
}
}
// Output
User content: JSX prevents Injection Attacks Example
<script src="http://example.com/malicious-script.js></script>
benefits of new JSX transform
The React 17 release provides support for a new version of the JSX transform. There are three major benefits of new JSX transform,
- It enables you to use JSX without having to import React.
- The compiled output relatively improves the bundle size.
- The future improvements provides the flexibility to reduce the number of concepts to learn React.
comments in React and JSX
Writing comments in React components can be done just like comment in regular JavaScript classes and functions.
React comments:
function App() {
// Single line Comment
/*
* multi
* line
* comment
**/
return (
<h1>My Application</h1>
);
}
JSX comments:
export default function App() {
return (
<div>
{/* A JSX comment */}
<h1>My Application</h1>
</div>
);
}
outermost elements in JSX expression
A JSX expression must have only one outer element. For Example:
const headings = (
<div id = "outermost-element">
<h1>I am a heading </h1>
<h2>I am also a heading</h2>
</div>
)
loop inside JSX
You can simply use Array.prototype.map with ES6 arrow function syntax.
Example:
/**
* Loop inside JSX
*/
const animals = [
{ id: 1, animal: "Dog" },
{ id: 2, animal: "Bird" },
{ id: 3, animal: "Cat" },
{ id: 4, animal: "Mouse" },
{ id: 5, animal: "Horse" }
];
export default function App() {
return (
<ul>
{animals.map((item) => (
<li key={item.id}>{item.animal}</li>
))}
</ul>
);
}
Virtual DOM
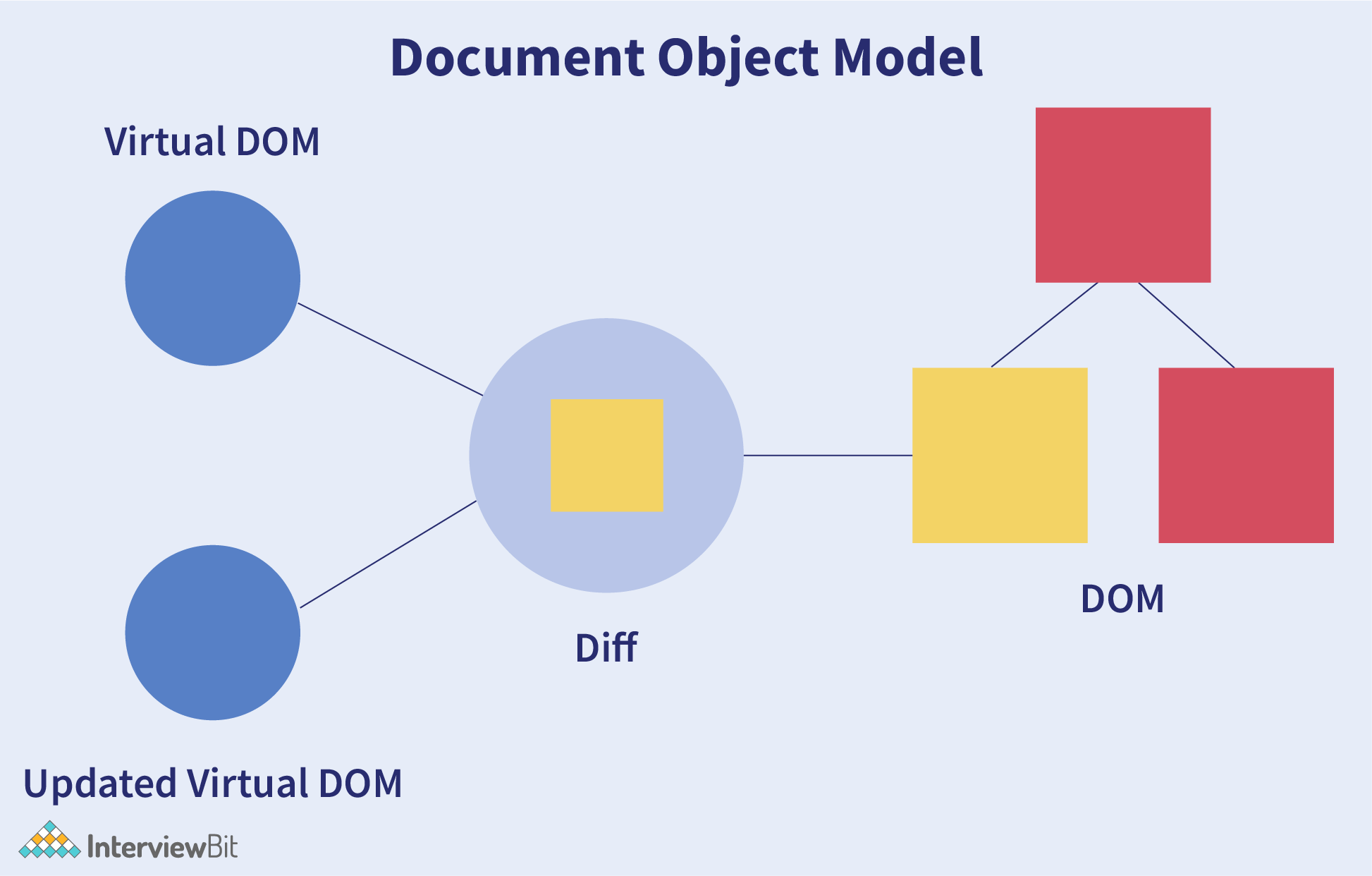
The Virtual DOM (VDOM) is an in-memory representation of Real DOM. The representation of a UI is kept in memory and synced with the “real” DOM. It’s a step that happens between the render function being called and the displaying of elements on the screen. This entire process is called reconciliation.
The Virtual DOM works in three simple steps.
- Whenever any underlying data changes, the entire UI is re-rendered in Virtual DOM representation.

- Then the difference between the previous DOM representation and the new one is calculated.

- Once the calculations are done, the real DOM will be updated with only the things that have actually changed.

As stated by the react team, virtual DOM is a concept where a virtual representation of the real DOM is kept inside the memory and is synced with the real DOM by a library such as ReactDOM.

Why was virtual DOM introduced?
DOM manipulation is an integral part of any web application, but DOM manipulation is quite slow when compared to other operations in JavaScript. The efficiency of the application gets affected when several DOM manipulations are being done. Most JavaScript frameworks update the entire DOM even when a small part of the DOM changes.
For example, consider a list that is being rendered inside the DOM. If one of the items in the list changes, the entire list gets rendered again instead of just rendering the item that was changed/updated. This is called inefficient updating.
To address the problem of inefficient updating, the react team introduced the concept of virtual DOM.

For every DOM object, there is a corresponding virtual DOM object(copy), which has the same properties. The main difference between the real DOM object and the virtual DOM object is that any changes in the virtual DOM object will not reflect on the screen directly. Consider a virtual DOM object as a blueprint of the real DOM object. Whenever a JSX element gets rendered, every virtual DOM object gets updated.
Note- One may think updating every virtual DOM object might be inefficient, but that’s not the case. Updating the virtual DOM is much faster than updating the real DOM since we are just updating the blueprint of the real DOM.
React uses two virtual DOMs to render the user interface. One of them is used to store the current state of the objects and the other to store the previous state of the objects. Whenever the virtual DOM gets updated, react compares the two virtual DOMs and gets to know about which virtual DOM objects were updated. After knowing which objects were updated, react renders only those objects inside the real DOM instead of rendering the complete real DOM. This way, with the use of virtual DOM, react solves the problem of inefficient updating.
ShadowDOM and VirtualDOM

1. Document Object Model:
It a way of representing a structured document via objects. It is cross-platform and language-independent convention for representing and interacting with data in HTML, XML, and others. Web browsers handle the DOM implementation details, so we can interact with it using JavaScript and CSS.
2. Virtual DOM:
Virtual DOM is any kind of representation of a real DOM. Virtual DOM is about avoiding unnecessary changes to the DOM, which are expensive performance-wise, because changes to the DOM usually cause re-rendering of the page. It allows to collect several changes to be applied at once, so not every single change causes a re-render, but instead re-rendering only happens once after a set of changes was applied to the DOM.
3. Shadow DOM:
Shadow DOM is mostly about encapsulation of the implementation. A single custom element can implement more-or-less complex logic combined with more-or-less complex DOM. Shadow DOM refers to the ability of the browser to include a subtree of DOM elements into the rendering of a document, but not into the main document DOM tree.
Difference:
The virtual DOM creates an additional DOM. The shadow DOM simply hides implementation details and provides isolated scope for web components.
ReactDOM and React
The ReactDOM module exposes DOM-specific methods, while React has the core tools intended to be shared by React on different platforms (e.g. React Native).
React package contains: React.createElement(), React.createClass(), React.Component(), React.PropTypes(), React.Children()
ReactDOM package contains: ReactDOM.render(), ReactDOM.unmountComponentAtNode(), ReactDOM.findDOMNode(), and react-dom/server that including: ReactDOMServer.renderToString() and ReactDOMServer.renderToStaticMarkup().
Example:
/**
* React vs ReactDOM
*/
import { createRoot } from "react-dom/client";
export default function App() {
return <h1>Hello React</h1>;
}
const rootElement = document.getElementById("root");
const root = createRoot(rootElement);
root.render(<App />);
What is ReactDOM?
ReactDOM is a package that provides DOM specific methods that can be used at the top level of a web app to enable an efficient way of managing DOM elements of the web page.
ReactDOM provides the developers with an API containing the following methods
- render()
- findDOMNode()
- unmountComponentAtNode()
- hydrate()
- createPortal()
1. render():
ReactDOM.render(element, container, callback)
Render a React element into the DOM in the supplied container and return a reference to the component (or returns null for stateless components). If the React element was previously rendered into container, this will perform an update on it and only mutate the DOM as necessary to reflect the latest React element. If the optional callback is provided, it will be executed after the component is rendered or updated.
2. hydrate():
ReactDOM.hydrate(element, container, callback)
This method is equivalent to the render() method but is implemented while using server-side rendering. This function attempts to attach event listeners to the existing markup and returns a reference to the component or null if a stateless component was rendered.
3. unmountComponentAtNode():
ReactDOM.unmountComponentAtNode(container)
This function is used to unmount or remove the React Component that was rendered to a particular container. It returns true if a component was unmounted and false if there was no component to unmount.
4. findDOMNode():
ReactDOM.findDOMNode(component)
If this component has been mounted into the DOM, this returns the corresponding native browser DOM element. This method is useful for reading values out of the DOM, such as form field values and performing DOM measurements.
5. createPortal():
ReactDOM.createPortal(child, container)
createPortal allow us to render a component into a DOM node that resides outside the current DOM hierarchy of the parent component.
React Setup
Set up a react project with create react app
Create React App is an officially supported way to create single-page React applications. It offers a modern build setup with no configuration. This tool is wrapping all of the required dependencies like Webpack, Babel for React project itself.
Requirements:
The Create React App is maintained by Facebook and can works on any platform, for example, macOS, Windows, Linux, etc. To create a React Project using create-react-app, you need to have installed the following things in your system.
Installation:
npx create-react-app my-app
cd my-app
npm start
Output:
Running any of these commands will create a directory called my-app inside the current folder. Inside that directory, it will generate the initial project structure and install the transitive dependencies:
my-app
├── README.md
├── node_modules
├── package.json
├── .gitignore
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── logo192.png
│ ├── logo512.png
│ ├── manifest.json
│ └── robots.txt
└── src
├── App.css
├── App.js
├── App.test.js
├── index.css
├── index.js
├── logo.svg
├── serviceWorker.js
└── setupTests.js
Features of create react app?
Create React App is a command-line program that lets us create a new React project easily and build the project into artifacts that we can deploy. It is created by the React team and creates a scaffold to the app.
Below are the list of some of the features provided by create react app.
- React, JSX, ES6, Typescript and Flow syntax support.
- Autoprefixed CSS
- CSS Reset/Normalize
- Live-editing CSS and JS in local development server.
- A fast interactive unit test runner with built-in support for coverage reporting
- A build script to bundle JS, CSS, and images for production, with hashes and sourcemaps
- An offline-first service worker and a web app manifest, meeting all the Progressive Web App criteria.
eject in create react app
The create-react-app commands generate React App with an excellent configuration and helps you build your React app with the best practices in mind to optimize it. However, running the eject script will remove the single build dependency from your project. That means it will copy the configuration files and the transitive dependencies (e.g. Webpack, Babel, etc.) as dependencies in the package.json file. If you do that, you'll have to ensure that the dependencies are installed before building your project.
After running the eject, commands like npm start and npm run build will still work, but they will point to the copied scripts so you can tweak them. It won't be possible to run it again since all scripts will be available except the eject one.
React in production mode
Create a simple hello-world-app using create-react-app.
npx create-react-app hello-world-app
Modify the App.js file as shown below.
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<h1>Hello world app</h1>
</header>
</div>
);
}
export default App;
Run the app local server by running the following command
npm start
On the local server (http://localhost:3000) you can see a simple React app displaying a “hello world” message. The next step is to make this app production-ready for deployment. Inside the root directory run the following command:
npm run build
This creates a build directory inside the root directory, which bundles your React app and minifies it into simple HTML, CSS, and JavaScript files. This build folder serves your app via a simple entry point, index.html, where your entire React app resides. Running your app via a remote server means running this index.html file on the server.
Folder structures for React?
React doesn't have opinions on how you put files into folders. That said there are a few common approaches popular in the ecosystem you may want to consider.
1. Grouping by features or routes:
One common way to structure projects is to locate CSS, JS, and tests together inside folders grouped by feature or route.
common/
Avatar.js
Avatar.css
APIUtils.js
APIUtils.test.js
feed/
index.js
Feed.js
Feed.css
FeedStory.js
FeedStory.test.js
FeedAPI.js
profile/
index.js
Profile.js
ProfileHeader.js
ProfileHeader.css
ProfileAPI.js
2. Grouping by file type:
Another popular way to structure projects is to group similar files together, for example:
api/
APIUtils.js
APIUtils.test.js
ProfileAPI.js
UserAPI.js
components/
Avatar.js
Avatar.css
Feed.js
Feed.css
FeedStory.js
FeedStory.test.js
Profile.js
ProfileHeader.js
ProfileHeader.css
React-specific linter?
1. ESLint:
ESLint is a popular JavaScript linter. There are plugins available that analyse specific code styles. One of the most common for React is an npm package called eslint-plugin-react.
npm install -g eslint-plugin-react
This will install the plugin we need, and in our ESLint config file, we just need a few extra lines.
"extends": [
"eslint:recommended",
"plugin:react/recommended"
]
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject",
"lint": "eslint src/**/*.js src/**/*.jsx"
}
2. eslint-plugin-jsx-a11y:
It will help fix common issues with accessibility. As JSX offers slightly different syntax to regular HTML, issues with alt text and tabindex, for example, will not be picked up by regular plugins.
Browser support for react applications
By default, Create React App generated project supports all modern browsers. Support for Internet Explorer 9, 10, and 11 requires polyfills. For a set of polyfills to support older browsers, use react-app-polyfill.
The browserslist configuration controls the outputted JavaScript so that the emitted code will be compatible with the browsers specified.
Example:
// package.json
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
Webpack and Babel in React
1. Babel:
Babel is a JS transpiler that converts new JS code into old ones. It is a very flexible tool in terms of transpiling. One can easily add presets such as es2015, es2016, es2017, or env; so that Babel compiles them to ES5. Babel allows us to have a clean, maintainable code using the latest JS specifications without needing to worry about browser support.
2. Webpack:
Webpack is a modular build tool that has two sets of functionality — Loaders and Plugins. Loaders transform the source code of a module. For example, style-loader adds CSS to DOM using style tags. sass-loader compiles SASS files to CSS. babel-loader transpiles JS code given the presets. Plugins are the core of Webpack. They can do things that loaders can't. For example, there is a plugin called UglifyJS that minifies and uglifies the output of webpack.
3. create-react-app:
create-react-app, a popular tool that lets you set up a React app with just one command. You don't need to get your hands dirty with Webpack or Babel because everything is preconfigured and hidden away from you.
Example: Quick Start
npx create-react-app my-app
cd my-app
npm start
React Components
React components
Components are the building blocks of any React app and a typical React app will have many of these. Simply put, a component is a JavaScript class or function that optionally accepts inputs i.e. properties(props) and returns a React element that describes how a section of the UI (User Interface) should appear.
In React, a Stateful Component is a component that holds some state. A Stateless component, by contrast, has no state. Note that both types of components can use props.
1. Stateless Component:
import React from 'docs/ui/react/react'
const ExampleComponent = (props) => {
return <h1>Stateless Component - {props.message}</h1>;
};
const App = () => {
const message = 'React Interview Questions'
return (
<div>
<ExampleComponent message={message}/>
</div>
);
};
export default App;
The above example shows a stateless component named ExampleComponent which is inserted in the <App/> component. The ExampleComponent just comprises of a <h1> element. Although the Stateless component has no state, it still receives data via props from a parent component.
2. Stateful Component:
import React, {useState} from 'docs/ui/react/react'
const ExampleComponent = (props) => {
const [email, setEmail] = useState(props.defaultEmail)
const changeEmailHandler = (e) => {
setEmail(e.target.value)
}
return (
<input type="text" value={email} onChange={changeEmailHandler}/>
);
}
const App = () => {
const defaultEmail = "suniti.mukhopadhyay@gmail.com"
return (
<div>
<ExampleComponent defaultEmail={defaultEmail}/>
</div>
);
};
export default App;
The above example shows a stateful component named ExampleComponent which is inserted in the <App/> component. The ExampleComponent contains a <input>. First of all, in the ExampleComponent, we need to assign defaultEmail by props to a local state by a useState() hook in ExampleComponent.
Next, we have to pass email to value property of a input tag and pass a function changeEmailHandler to an onChange() event for a purpose keeping track of the current value of the input.
Component and Container in React
The presentational components are concerned with the look, container components are concerned with making things work.
For example, this is a presentational component. It gets data from its props, and just focuses on showing an element
/**
* Presentational Component
*/
const Users = props => (
<ul>
{props.users.map(user => (
<li>{user}</li>
))}
</ul>
)
On the other hand this is a container component. It manages and stores its own data, and uses the presentational component to display it.
/**
* Container Component
*/
class UsersContainer extends React.Component {
constructor() {
this.state = {
users: []
}
}
componentDidMount() {
axios.get('/users').then(users =>
this.setState({ users: users }))
)
}
render() {
return <Users users={this.state.users} />
}
}
import and export components using React.js?
// Importing combination
import React, {Component} from 'docs/ui/react/react';
import ReactDOM from 'react-dom';
// Wrapping components with braces if no default exports
import {Button} from './Button';
// Default exports ( recommended )
import Button from './Button';
class DangerButton extends Component {
render() {
return <Button color="red"/>;
}
}
export default DangerButton;
// or export DangerButton;
By using default you express that's going to be member in that module which would be imported if no specific member name is provided. You could also express you want to import the specific member called DangerButton by doing so: import { DangerButton } from './comp/danger-button'; in this case, no default is needed
difference between declarative and imperative
1. Imperative programming:
It is a programming paradigm that uses statements that change a program's state.
const string = "Hi there , I'm a web developer";
let removeSpace = "";
for (let i = 0; i < i.string.length; i++) {
if (string[i] === " ") removeSpace += "-";
else removeSpace += string[i];
}
console.log(removeSpace);
In this example, we loop through every character in the string, replacing spaces as they occur. Just looking at the code, it doesn't say much. Imperative requires lots of comments in order to understand code. Whereas in the declarative program, the syntax itself describes what should happen and the details of how things happen are abstracted way.
2. Declarative programming:
It is a programming paradigm that expresses the logic of a computation without describing its control flow.
Example:
const { render } = ReactDOM
const Welcome = () => (
<div id="App">
//your HTML code
//your react components
</div>
)
render(
<App />,
document.getElementById('root')
)
React is declarative. Here, the Welcome component describes the DOM that should be rendered. The render function uses the instructions declared in the component to build the DOM, abstracting away the details of how the DOM is to be rendered. We can clearly see that we want to render our Welcome component into the element with the ID of ‘target’.
the difference between Element and Component
1. React Element:
It is a simple object that describes a DOM node and its attributes or properties. It is an immutable description object and you can not apply any methods on it.
const element = <h1>React Element Example!</h1>;
ReactDOM.render(element, document.getElementById('app'));
2. React Component:
It is a function or class that accepts an input and returns a React element. It has to keep references to its DOM nodes and to the instances of the child components.
function Message() {
return <h2>React Component Example!</h2>;
}
ReactDOM.render(<Message />, document.getElementById('app'));
conditionally render components
Conditional rendering is a term to describe the ability to render different user interface (UI) markup if a condition is true or false. In React, it allows us to render different elements or components based on a condition.
1. Element Variables:
You can use variables to store elements. This can help you conditionally render a part of the component while the rest of the output doesn't change.
function LogInComponent(props) {
const isLoggedIn = props.isLoggedIn;
if (isLoggedIn) {
return <UserComponent />;
}
return <GuestComponent />;
}
ReactDOM.render(
<LogInComponent isLoggedIn={false} />,
document.getElementById('root')
);
2. Inline If-Else with Conditional Operator:
render() {
const isLoggedIn = this.state.isLoggedIn;
return (
<div>
{isLoggedIn
? <LogoutButton onClick={this.handleLogoutClick} />
: <LoginButton onClick={this.handleLoginClick} />
}
</div>
);
}
conditionally add attributes to React components?
Inline conditionals in attribute props
/**
* Conditionally add attributes
*/
import React from "docs/ui/react/react";
export default function App() {
const [mood] = React.useState("happy");
const greet = () => alert("Hi there! :)");
return (
<button onClick={greet} disabled={"happy" === mood ? false : true}>
Say Hi
</button>
);
}
### How would you prevent a component from rendering?
React shouldComponentUpdate() is a performance optimization method, and it tells React to avoid re-rendering a component, even if state or prop values may have changed. This method only used when a component will stay static or pure.
The React shouldComponentUpdate() method return true if it needs to re-render or false to avoid being re-render.
Syntax:
shouldComponentUpdate(nextProps, nextState){ }
Example:
/**
* Prevent a component from rendering
*/
export default class App extends React.Component {
constructor() {
super();
this.state = {
countOfClicks: 0
};
this.handleClick = this.handleClick.bind(this);
}
handleClick() {
this.setState({
countOfClicks: this.state.countOfClicks + 1
});
}
shouldComponentUpdate(nextProps, nextState) {
console.log("this.state.countOfClicks", this.state.countOfClicks);
console.log("nextState.countOfClicks", nextState.countOfClicks);
return true;
}
render() {
return (
<div>
<h2>shouldComponentUpdate Example</h2>
<p>Count of clicks: <b>{this.state.countOfClicks}</b></p>
<button onClick={this.handleClick}>CLICK ME</button>
</div>
);
}
}
### When would you use StrictMode component
The StrictMode is a tool for highlighting potential problems in an application. Like Fragment, StrictMode does not render any visible UI. It activates additional checks and warnings for its descendants.
Strict mode checks are run in development mode only; they do not impact the production build.
Example:
/**
* StrictMode
*/
import {StrictMode} from "docs/ui/react/react";
import MyComponent from "./MyComponent";
export default function App() {
return (
<StrictMode>
<MyComponent/>
</StrictMode>
);
}
React StrictMode, in order to be efficient and avoid potential problems by any side-effects, needs to trigger some methods and lifecycle hooks twice. These are:
- Class component constructor() method
- The render() method
- setState() updater functions (the first argument)
- The static getDerivedStateFromProps() lifecycle
- React.useState() function
Benefits of StrictMode:
- Identifying components with unsafe lifecycles
- Warning about legacy string ref API usage
- Warning about deprecated findDOMNode usage
- Detecting unexpected side effects
- Detecting legacy context API
### Why to avoid using setState() after a component has been unmounted?
Calling setState() after a component has unmounted will emit a warning. The “setState warning” exists to help you catch bugs, because calling setState() on an unmounted component is an indication that your app/component has somehow failed to clean up properly.
Specifically, calling setState() in an unmounted component means that your app is still holding a reference to the component after the component has been unmounted - which often indicates a memory leak.
Example:
/**
* setState() in unmounted component
*/
import React, {Component} from "docs/ui/react/react";
import axios from "axios";
export default class App extends Component {
_isMounted = false; // flag to check Mounted
constructor(props) {
super(props);
this.state = {
news: []
};
}
componentDidMount() {
this._isMounted = true;
axios
.get("https://hn.algolia.com/api/v1/search?query=react")
.then((result) => {
if (this._isMounted) {
this.setState({
news: result.data.hits
});
}
});
}
componentWillUnmount() {
this._isMounted = false;
}
render() {
return (
<ul>
{this.state.news.map((topic) => (
<li key={topic.objectID}>{topic.title}</li>
))}
</ul>
);
}
}
Here, even though the component got unmounted and the request resolves eventually, the flag in component will prevent to set the state of the React component after it got unmounted.
Lifting State Up in ReactJS
The common approach to share state between two components is to move the state to common parent of the two components. This approach is called as lifting state up in React.js. With the shared state, changes in state reflect in relevant components simultaneously.
Example:
The App component containing PlayerContent and PlayerDetails component. PlayerContent shows the player name buttons. PlayerDetails shows the details of the in one line.
The app component contains the state for both the component. The selected player is shown once we click on the one of the player button.
/**
* Lifting State Up
*/
import React from "docs/ui/react/react";
import PlayerContent from "./PlayerContent";
import PlayerDetails from "./PlayerDetails";
export default class App extends React.Component {
constructor(props) {
super(props);
this.state = {selectedPlayer: [0, 0], playerName: ""};
this.updateSelectedPlayer = this.updateSelectedPlayer.bind(this);
}
updateSelectedPlayer(id, name) {
const arr = [0, 0, 0, 0];
arr[id] = 1;
this.setState({
playerName: name,
selectedPlayer: arr
});
}
render() {
return (
<div>
<PlayerContent
active={this.state.selectedPlayer[0]}
clickHandler={this.updateSelectedPlayer}
id={0}
name="Player 1"
/>
<PlayerContent
active={this.state.selectedPlayer[1]}
clickHandler={this.updateSelectedPlayer}
id={1}
name="Player 2"
/>
<PlayerDetails name={this.state.playerName}/>
</div>
);
}
}
/**
* PlayerContent
*/
import React, {Component} from "docs/ui/react/react";
export default class PlayerContent extends Component {
render() {
return (
<button
onClick={() => {
this.props.clickHandler(this.props.id, this.props.name);
}}
style=
>
{this.props.name}
</button>
);
}
}
/**
* PlayerDetails
*/
import React, {Component} from "docs/ui/react/react";
export default class PlayerDetails extends Component {
render() {
return <h2>{this.props.name}</h2>;
}
}
“Children” in React
In React, children refer to the generic box whose contents are unknown until they're passed from the parent component. Children allows to pass components as data to other components, just like any other prop you use.
The special thing about children is that React provides support through its ReactElement API and JSX. XML children translate perfectly to React children!
Example:
/**
* Children in React
*/
const Picture = (props) => {
return (
<div>
<img src={props.src}/>
{props.children}
</div>
)
}
This component contains an <img> that is receiving some props and then it is displaying {props.children}. Whenever this component is invoked {props.children} will also be displayed and this is just a reference to what is between the opening and closing tags of the component.
/**
* App.js
*/
render () {
return (
<div className='container'>
<Picture key={picture.id} src={picture.src}>
{/** what is placed here is passed as props.children **/}
</Picture>
</div>
)
}
Compound Components
The Compound components are a pattern in which components are used together such that they share an implicit state that lets them communicate with each other in the background.
Internally they are built to operate on a set of data that is passed in through children instead of props. Behind the scenes they make use of React's lower level API such as React.children.map(), and React.cloneElement(). Using these methods, the component is able to express itself in such a way that promotes patterns of composition and extensibility.
Example:
function App() {
return (
<Menu>
<MenuButton>
Actions <span aria-hidden>▾</span>
</MenuButton>
<MenuList>
<MenuItem onSelect={() => alert('Download')}>Download</MenuItem>
<MenuItem onSelect={() => alert('Copy')}>Create a Copy</MenuItem>
<MenuItem onSelect={() => alert('Delete')}>Delete</MenuItem>
</MenuList>
</Menu>
)
}
In this example, the <Menu> establishes some shared implicit state. The <MenuButton>, <MenuList>, and <MenuItem> components each access and/or manipulate that state, and it's all done implicitly. This allows you to have the expressive API you’re looking for.
### FUNCTIONAL COMPONENTS
What are functional components
A React functional component is a simple JavaScript function that accepts props and returns a React element. It also referred as stateless components as it simply accept data and display them in some form.
After the introduction of React Hooks, writing functional components has become the standard way of writing React components in modern applications.
Example:
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
const element = <Welcome name="World!" />;
ReactDOM.render(
element,
document.getElementById('root')
);
### CLASS COMPONENTS
What are class components
The class component, a stateful/container component, is a regular ES6 class that extends the component class of the React library. It is called a stateful component because it controls how the state changes and the implementation of the component logic. Aside from that, they have access to all the different phases of a React lifecycle method.
Example:
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}
const element = <Welcome name="World!" />;
ReactDOM.render(
element,
document.getElementById('root')
);
the recommended ordering of methods in class component
- static methods
- constructor()
- getChildContext()
- componentWillMount()
- componentDidMount()
- componentWillReceiveProps()
- shouldComponentUpdate()
- componentWillUpdate()
- componentDidUpdate()
- componentWillUnmount()
- click handlers or event handlers like
onClickSubmit()oronChangeDescription() - getter methods for render like
getSelectReason()orgetFooterContent() - optional render methods like
renderNavigation()orrenderProfilePicture() - render()
####create a dynamic table
/**
* Generate dynamic table in React
*/
class Table extends React.Component {
constructor(props) {
super(props)
this.state = {
employees: [
{ id: 10, name: 'Swarna Sachdeva', email: 'swarna@email.com' },
{ id: 20, name: 'Sarvesh Date', email: 'sarvesh@email.com' },
{ id: 30, name: 'Diksha Meka', email: 'diksha@email.com' }
]
}
}
renderTableHeader() {
let header = Object.keys(this.state.employees[0])
return header.map((key, index) => {
return <th key={index}>{key.toUpperCase()}</th>
})
}
renderTableData() {
return this.state.employees.map((employee, index) => {
const { id, name, email } = employee
return (
<tr key={id}>
<td>{id}</td>
<td>{name}</td>
<td>{email}</td>
</tr>
)
})
}
render() {
return (
<div>
<h1 id='title'>React Dynamic Table</h1>
<table id='employees'>
<tbody>
<tr>{this.renderTableHeader()}</tr>
{this.renderTableData()}
</tbody>
</table>
</div>
)
}
}
####prevent component from rendering
You can prevent component from rendering by returning null based on specific condition. This way it can conditionally render component.
In the example below, the <WarningBanner /> is rendered depending on the value of the prop called warn. If the value of the prop is false, then the component does not render:
function WarningBanner(props) {
if (!props.warn) {
return null;
}
return (
<div className="warning">
Warning!
</div>
);
}
class Page extends React.Component {
constructor(props) {
super(props);
this.state = {showWarning: true};
this.handleToggleClick = this.handleToggleClick.bind(this);
}
handleToggleClick() {
this.setState(state => ({
showWarning: !state.showWarning
}));
}
render() {
return (
<div>
{ /* Prevent component render if value of the prop is false */}
<WarningBanner warn={this.state.showWarning} />
<button onClick={this.handleToggleClick}>
{this.state.showWarning ? 'Hide' : 'Show'}
</button>
</div>
);
}
}
ReactDOM.render(
<Page />,
document.getElementById('root')
);
How do you set a timer to update every second?
Using setInterval() inside React components allows us to execute a function or some code at specific intervals. A function or block of code that is bound to an interval executes until it is stopped. To stop an interval, we can use the clearInterval() method.
Example:
class Clock extends React.Component {
constructor(props) {
super(props)
this.state = {
time: new Date().toLocaleString()
}
}
componentDidMount() {
this.intervalID = setInterval(
() => this.tick(),
1000
)
}
componentWillUnmount() {
clearInterval(this.intervalID)
}
tick() {
this.setState({
time: new Date().toLocaleString()
})
}
render() {
return (
<p className="App-clock">
The time is {this.state.time}.
</p>
)
}
}
Differentiate between stateful and stateless components?
Stateful and stateless components have many different names. They are also known as:
– Container vs Presentational components
– Smart vs Dumb components
The literal difference is that one has state, and the other does not. That means the stateful components are keeping track of changing data, while stateless components print out what is given to them via props, or they always render the same thing.
Example: Stateful/Container/Smart component
class Welcome extends React.Component {
render() {
return <h1>This is a React Class Component</h1>;
}
}
Example: Stateless/Presentational/Dumb component
function welcome(props) {
return <h1>This is a React Functional Component</h1>;
}
| Class Components | Functional Components |
|---|---|
| Class components need to extend the component from “React.Component” and create a render function that returns the required element. | Functional components are like normal functions which take “props” as the argument and return the required element. |
| They are also known as stateful components. | They are also known as stateless components. |
| They implement logic and the state of the component. | They accept some kind of data and display it in the UI. |
| Lifecycle methods can be used inside them. | Lifecycle methods cannot be used inside them. |
| It needs to store state therefore constructors are used. | Constructors are not used in it. |
| It has to have a “render()” method inside that. | It does not require a render method. |
####the purpose of using super constructor with props argument
The super() keyword is used to call the parent constructor. super(props) would pass props to the parent constructor.
/**
* super constructor
*/
class App extends React.Component {
constructor(props) {
super(props)
this.state = {}
}
// React says we have to define render()
render() {
return <div>Hello world</div>
}
}
export default App
Here, super(props) would call the React.Component constructor passing in props as the argument.
####the difference between Element, Component and Component instance
1. React Elements:
A React Element is just a plain old JavaScript Object without own methods. It has essentially four properties:
- type: a String representing an HTML tag or a reference referring to a React Component
- key: a String to uniquely identify an React Element
- ref: a reference to access either the underlying DOM node or React Component Instance)
- props: (properties Object)
A React Element is not an instance of a React Component. It is just a simplified “description” of how the React Component Instance to be created should look like.
2. React Components and React Component Instances:
A React Component is used by extending React.Component. If a React Component is instantiated it expects a props Object and returns an instance, which is referred to as a React Component Instance.
A React Component can contain state and has access to the React Lifecycle methods. It must have at least a render method, which returns a React Element(-tree) when invoked.
Example:
/**
* React Component Instances
*/
import React from 'docs/ui/react/react'
import ReactDOM from 'react-dom'
class MyComponent extends React.Component {
constructor(props) {
super(props)
console.log('This is a component instance:' + this)
}
render() {
const another_element = <div>Hello, World!</div>
console.log('This is also an element:' + another_element)
return another_element
}
}
console.log('This is a component:' + MyComponent)
const element = <MyComponent/>
console.log('This is an element:' + element)
ReactDOM.render(element, document.getElementById('root'));
What does shouldComponentUpdate do and why is it important?
The shouldComponentUpdate() method allows Component to exit the Update life cycle if there is no reason to apply a new render. React does not deeply compare props by default. When props or state is updated React assumes we need to re-render the content.
The default implementation of this function returns true so to stop the re-render you need to return false here:
shouldComponentUpdate(nextProps, nextState) {
console.log(nextProps, nextState)
console.log(this.props, this.state)
return false
}
Preventing unnecessary renders:
The shouldComponentUpdate() method is the first real life cycle optimization method that we can leverage in React. It checks the current props and state, compares it to the next props and state and then returns true if they are different, or false if they are the same. This method is not called for the initial render or when forceUpdate() is used.
####the purpose of render() function
The React class components uses render() function. It is used to update the UI.
Purpose of render():
- React renders HTML to the web page by using a function called render().
- The purpose of the function is to display the specified HTML code inside the specified HTML element.
- In the render() method, we can read props and state and return our JSX code to the root component of our app.
- In the render() method, we cannot change the state, and we cannot cause side effects ( such as making an HTTP request to the webserver).
/**
* render() function
*
* React v18.0.0
*/
import React from "docs/ui/react/react";
import {createRoot} from "react-dom/client";
class App extends React.Component {
render() {
return <h1>Render() Method Example</h1>;
}
}
const container = document.getElementById("root");
const root = createRoot(container);
root.render(<App/>);
# 4.2.1. REACT LIFECYCLE
What are the different phases of React component lifecycle?
React provides several methods that notify us when certain stage of this process occurs. These methods are called the component lifecycle methods and they are invoked in a predictable order. The lifecycle of the component is divided into four phases.

1. Mounting:
These methods are called in the following order when an instance of a component is being created and inserted into the DOM:
constructor()getDerivedStateFromProps()render()componentDidMount()
2. Updating:
The next phase in the lifecycle is when a component is updated. A component is updated whenever there is a change in the component's state or props.
React has five built-in methods that gets called, in this order, when a component is updated:
getDerivedStateFromProps()shouldComponentUpdate()render()getSnapshotBeforeUpdate()componentDidUpdate()
3. Unmounting:
The next phase in the lifecycle is when a component is removed from the DOM, or unmounting as React likes to call it.
componentWillUnmount()
make component to perform an action only once when the component initially rendered
1. Using Class Component:
The componentDidMount() lifecycle hook can be used with class components. Any actions defined within a componentDidMount() lifecycle hook are called only once when the component is first mounted.
Example:
class Homepage extends React.Component {
componentDidMount() {
trackPageView('Homepage')
}
render() {
return <div>Homepage</div>
}
}
2. Using Function Component:
The useEffect() hook can be used with function components. The useEffect() hook is more flexible than the lifecycle methods used for class components. It receives two parameters:
- The first parameter it takes is a callback function to be executed.
- The optional second parameter it takes is an array containing any variables that are to be tracked.
The value passed as the second argument controls when the callback is executed:
- If the second parameter is undefined, the callback is executed every time that the component is rendered.
- If the second parameter contains an array of variables, then the callback will be executed as part of the first render cycle and will be executed again each time an item in the array is modified.
- If the second parameter contains an empty array, the callback will be executed only once as part of the first render cycle.
Example:
const Homepage = () => {
useEffect(() => {
trackPageView('Homepage')
}, [])
return <div>Homepage</div>
}
the typical pattern for rendering a list of components from an array of data
The usual pattern for rendering lists of components often ends with delegating all of the responsibilities of each child component to the entire list container component. But with a few optimizations, we can make a change in a child component not cause the parent component to re-render.
Example: using custom shouldComponentUpdate()
/**
* shouldComponentUpdate()
*/
class AnimalTable extends React.Component<Props, never> {
shouldComponentUpdate(nextProps: Props) {
return !nextProps.animalIds.equals(this.props.animalIds);
}
...
Here, shouldComponentUpdate() will return false if the props its receiving are equal to the props it already has. And because the AnimalTable is receiving just a List of string IDs, a change in the adoption status won't cause AnimalTable to receive a different set of IDs.
difference between useEffect() vs componentDidMount()
In react when we use class based components we get access to lifecycle methods ( like componentDidMount(), `componentDidUpdate(), etc ). But when we want use a functional component and also we want to use lifecycle methods, then using useEffect() we can implement those lifecycle methods.
1. componentDidMount():
The componentDidMount() and useEffect() run after the mount. However useEffect() runs after the paint has been committed to the screen as opposed to before. This means we would get a flicker if needed to read from the DOM, then synchronously set state to make new UI.
The useLayoutEffect() was designed to have the same timing as componentDidMount(). So useLayoutEffect(fn, []) is a much closer match to componentDidMount() than useEffect(fn, []) – at least from a timing standpoint.
/**
* componentDidMount() in Class Component
*/
import React, {Component} from "docs/ui/react/react";
export default class SampleComponent extends Component {
componentDidMount() {
// code to run on component mount
}
render() {
return <>componentDidMount Example</>;
}
}
2. useEffect():
/**
* useEffect() in Functional Component
*/
import React, {useEffect} from "docs/ui/react/react";
const SampleComponent = () => {
useEffect(() => {
// code to run on component mount
}, []);
return <>useEffect Example</>;
};
export default SampleComponent;
When useEffect() is used to get data from server.
- The first argument is a callback that will be fired after browser layout and paint. Therefore it does not block the painting process of the browser.
- The second argument is an array of values (usually props).
- If any of the value in the array changes, the callback will be fired after every render.
- When it is not present, the callback will always be fired after every render.
- When it is an empty list, the callback will only be fired once, similar to componentDidMount.
Why is a component constructor called only once?
React's reconciliation algorithm assumes that without any information to the contrary, if a custom component appears in the same place on subsequent renders, it's the same component as before, so reuses the previous instance rather than creating a new one.
If you give each component a unique key prop, React can use the key change to infer that the component has actually been substituted and will create a new one from scratch, giving it the full component lifecycle.
renderContent() {
if (this.state.activeItem === 'item-one') {
return (
<Content title="First" key="first" />
)
} else {
return (
<Content title="Second" key="second" />
)
}
}
difference between componentDidMount() and componentWillMount()
componentDidMount():
The componentDidMount() is executed after the first render only on the client side. This is where AJAX requests and DOM or state updates should occur. This method is also used for integration with other JavaScript frameworks and any functions with delayed execution such as setTimeout() or setInterval().
Example:
import React, {Component} from 'docs/ui/react/react'
class App extends Component {
constructor(props) {
super(props)
this.state = {
data: 'Alex Belfort'
}
}
getData() {
setTimeout(() => {
console.log('Our data is fetched')
this.setState({
data: 'Hello Alex'
})
}, 1000)
}
componentDidMount() {
this.getData()
}
render() {
return (
<div>
{this.state.data}
</div>
)
}
}
export default App
componentWillMount():
The componentWillMount() method is executed before rendering, on both the server and the client side. componentWillMount() method is the least used lifecycle method and called before any HTML element is rendered. It is useful when we want to do something programatically right before the component mounts.
Example:
import React, {Component} from 'docs/ui/react/react'
class App extends Component {
constructor(props) {
super(props)
this.state = {
data: 'Alex Belfort'
}
}
componentWillMount() {
console.log('First this called')
}
getData() {
setTimeout(() => {
console.log('Our data is fetched')
this.setState({
data: 'Hello Alex'
})
}, 1000)
}
componentDidMount() {
this.getData()
}
render() {
return (
<div>
{this.state.data}
</div>
)
}
}
export default App
Is it good to use setState() in componentWillMount() method?
Avoid async initialization in componentWillMount().
componentWillMount() is invoked immediately before mounting occurs. It is called before render(), therefore setting state in this method will not trigger a re-render. Avoid introducing any side-effects or subscriptions in this method.
Make async calls for component initialization in componentDidMount() instead of componentWillMount()
function componentDidMount() {
axios.get(`api/messages`)
.then((result) => {
const messages = result.data
console.log("COMPONENT WILL Mount messages : ", messages);
this.setState({
messages: [...messages.content]
})
})
}
use componentWillUnmount() with Functional Components
The useEffect() can be used to manage API calls, as well as implementing componentWillMount(), and componentWillUnmount().
If we pass an empty array as the second argument, it tells useEffect to fire on component load. This is the only time it will fire.
import React, {useEffect} from 'docs/ui/react/react';
const ComponentExample
=>
() => {
useEffect(() => {
// Anything in here is fired on component mount.
}, []);
}
If you add a return function inside the useEffect() function, it is triggered when a component unmounts from the DOM.
import React, {useEffect} from 'docs/ui/react/react';
const ComponentExample
=>
() => {
useEffect(() => {
return () => {
// Anything in here is fired on component unmount.
}
}, [])
}
PURE COMPONENTS
What are Pure Components
Pure Components in React are the components which do not re-renders when the value of state and props has been updated with the same values. Pure Components restricts the re-rendering ensuring the higher performance of the Component.
Features of React Pure Components:
- Prevents re-rendering of Component if props or state is the same
- Takes care of
shouldComponentUpdate()implicitly State()andPropsare Shallow Compared- Pure Components are more performant in certain cases
Example:
/**
* React Pure Component
*/
import React from "docs/ui/react/react";
export default class App extends React.PureComponent {
constructor() {
super();
this.state = {
userArray: [1, 2, 3, 4, 5]
};
// Here we are creating the new Array Object during setState using "Spread" Operator
setInterval(() => {
this.setState({
userArray: [...this.state.userArray, 6]
});
}, 1000);
}
render() {
return <b>Array Length is: {this.state.userArray.length}</b>;
}
}
difference between Pure Component vs Component
PureComponent is exactly the same as Component except that it handles the shouldComponentUpdate() method. The major difference between React.PureComponent and React.Component is PureComponent does a shallow comparison on state change. It means that when comparing scalar values it compares their values, but when comparing objects it compares only references. It helps to improve the performance of the app.
A component rerenders every time its parent rerenders, regardless of whether the component's props and state have changed. On the other hand, a pure component will not rerender if its parent rerenders, unless the pure component's props (or state) have changed.
When to use React.PureComponent:
- State/Props should be an immutable object
- State/Props should not have a hierarchy
- We should call forceUpdate when data changes
Example:
// Regular class component
class App extends React.Component {
render() {
return <h1>Component Example !</h1>
}
}
// React Pure class component
class Message extends React.Component {
render() {
return <h1>PureComponent Example !</h1>
}
}
What are the problems of using render props with PureComponent?
If you create a function inside a render method, it negates the purpose of pure component. Because the shallow prop comparison will always return false for new props, and each render in this case will generate a new value for the render prop. You can solve this issue by defining the render function as instance method.
Example:
class Mouse extends React.PureComponent {
// Mouse Component...
}
class MouseTracker extends React.Component {
// Defined as an instance method, `this.renderTheCat` always
// refers to *same* function when we use it in render
renderTheCat(mouse) {
return <Cat mouse={mouse} />;
}
render() {
return (
<div>
<h1>Move the mouse around!</h1>
{/* define the render function as instance method */}
<Mouse render={this.renderTheCat} />
</div>
);
}
}
When to use PureComponent over Component?
- We want to avoid re-rendering cycles of component when its props and state are not changed
- The state and props of component are immutable
- We do not plan to implement own
shouldComponentUpdate()lifecycle method.
On the other hand, we should not use PureComponent() as a base component if:
- props or state are not immutable
- Plan to implement own
shouldComponentUpdate()lifecycle method.
# 4.4. HIGHER ORDER COMPONENTS
What are Higher Order Components in React.js?
A Higher-Order Component(HOC) is a function that takes a component and returns a new component. It is the advanced technique in React.js for reusing a component logic.

Higher-Order Components are not part of the React API. They are the pattern that emerges from React's compositional nature. The component transforms props into UI, and a higher-order component converts a component into another component. The examples of HOCs are Redux's connect and Relay's createContainer.
/**
* Higher Order Component
*/
import React, {Component} from "docs/ui/react/react";
export default function Hoc(HocComponent) {
return class extends Component {
render() {
return (
<div>
<HocComponent></HocComponent>
</div>
);
}
};
}
/**
* App.js
*/
import React, {Component} from "docs/ui/react/react";
import Hoc from "./HOC";
export default class App extends Component {
render() {
return <h2>Higher Order Component!</h2>;
}
}
App = Hoc(App);
Note:
- A HOC does not modify or mutate components. It creates a new one.
- A HOC is used to compose components for code reuse.
- A HOC is a pure function. It has no side effects, returning only a new component.
What are the benefits of using HOC?
Benefits:
- Importantly they provided a way to reuse code when using ES6 classes.
- No longer have method name clashing if two HOC implement the same one.
- It is easy to make small reusable units of code, thereby supporting the single responsibility principle.
- Apply multiple HOCs to one component by composing them. The readability can be improve using a compose function like in Recompose.
Problems:
- Boilerplate code like setting the displayName with the HOC function name e.g. (
withHOC(Component)) to help with debugging. - Ensure all relevant props are passed through to the component.
- Hoist static methods from the wrapped component.
- It is easy to compose several HOCs together and then this creates a deeply nested tree making it difficult to debug.
What are Higher Order Component factory implementations?
Creating a higher order component basically involves manipulating WrappedComponent which can be done in two ways:
- Props Proxy
- Inheritance Inversion
Both enable different ways of manipulating the WrappedComponent.
1. Props Proxy:
In this approach, the render method of the HOC returns a React Element of the type of the WrappedComponent. We also pass through the props that the HOC receives, hence the name Props Proxy.
Example:
function ppHOC(WrappedComponent) {
return class PP extends React.Component {
render() {
return <WrappedComponent {...this.props}/>
}
}
}
Props Proxy can be implemented via a number of ways
- Manipulating props
- Accessing the instance via Refs
- Abstracting State
- Wrapping the WrappedComponent with other elements
2. Inheritance Inversion:
Inheritance Inversion allows the HOC to have access to the WrappedComponent instance via this keyword, which means it has access to the state, props, component lifecycle hooks and the render method.
Example:
function iiHOC(WrappedComponent) {
return class Enhancer extends WrappedComponent {
render() {
return super.render()
}
}
}
Inheritance Inversion can be used in:
- Conditional Rendering (Render Highjacking)
- State Manipulation
Explain Inheritance Inversion (iiHOC)
Inheritance Inversion gives the HOC access to the WrappedComponent instance via this, which means we can use the state, props, component lifecycle and even the render method.
Example:
/**
* Inheritance Inversion
*/
class Welcome extends React.Component {
render() {
return (
<div> Welcome {his.props.user}</div>
)
}
}
const withUser = (WrappedComponent) => {
return class extends React.Component {
render() {
if(this.props.user) {
return (
<WrappedComponent {...this.props} />
)
}
return <div>Welcome Guest!</div>
}
}
}
const withLoader = (WrappedComponent) => {
return class extends WrappedComponent {
render() {
const { isLoader } = this.props
if(!isLoaded) {
return <div>Loading...</div>
}
return super.render()
}
}
}
export default withLoader(withUser(Welcome))
create props proxy for Higher Order Component component
It's nothing more than a function, propsProxyHOC, that receives a Component as an argument (in this case we've called the argument WrappedComponent) and returns a new component with the WrappedComponent within.
When we return the Wrapped Component we have the possibility to manipulate props and to abstract state, even passing state as a prop into the Wrapped Component.
We can create props passed to the component using props proxy pattern as below
const propsProxyHOC = (WrappedComponent) => {
return class extends React.Component {
render() {
const newProps = {
user: currentLoggedInUser
}
return <WrappedComponent {...this.props} {...newProps} />
}
}
}
Props Proxy HOCs are useful to the following situations:
- Manipulating props
- Accessing the instance via Refs (be careful, avoid using refs)
- Abstracting State
- Wrapping/Composing the WrappedComponent with other elements
use decorators
Decorators provide a way of calling Higher-Order functions. It simply take a function, modify it and return a new function with added functionality. The key here is that they don't modify the original function, they simply add some extra functionality which means they can be reused at multiple places.
Example:
export const withUniqueId = (Target) => {
return class WithUniqueId extends React.Component {
uid = uuid();
render() {
return <Target {...this.props} uuid={this.uid} />;
}
};
}
@withUniqueId
class UniqueIdComponent extends React.Component {
render() {
return <div>Generated Unique ID is: {this.props.uuid}</div>;
}
}
const App = () => (
<div>
<h2>Decorators in React!</h2>
<UniqueIdComponent />
</div>
);
Note: Decorators are an experimental feature in React that may change in future releases.
the purpose of displayName class property
The displayName string is used in debugging messages. Usually, you don't need to set it explicitly because it's inferred from the name of the function or class that defines the component. You might want to set it explicitly if you want to display a different name for debugging purposes or when you create a higher-order component.
Example:
function withSubscription(WrappedComponent) {
class WithSubscription extends React.Component {/* ... */}
WithSubscription.displayName = `WithSubscription(${getDisplayName(WrappedComponent)})`;
return WithSubscription;
}
function getDisplayName(WrappedComponent) {
return WrappedComponent.displayName || WrappedComponent.name || 'Component';
}
LAZY LOADING
set up lazy loading components
1. REACT.LAZY():
React.lazy is a function that lets you load components lazily through what is called code splitting without help from any external libraries. It makes possible for us to dynamically import components but they are rendered like regular components. This means that the bundle containing the component will only be loaded when the component is rendered.
React.lazy() takes a function that returns a promise as it's argument, the function returns a promise by calling import() to load the content. The returned Promise resolves to a module with a default containing the React Component.
// Without Lazy
import MyComponent from './MyComponent';
// With Lazy
const MyComponent = React.lazy(() => import('./MyComponent'));
2. SUSPENSE:
React.Suspense is a component that can be used to wrap lazy components. A React.Suspense takes a fallback prop that can be any react element, it renders this prop as a placeholder to deliver a smooth experience and also give user feedback while the lazy component is being loaded.
/**
* Suspense
*/
import React, {Suspense} from 'docs/ui/react/react';
const MyComponent = React.lazy(() => import('./MyComponent'));
const App = () => {
return (
<div>
<Suspense fallback={<div>Loading ...</div>}>
<MyComponent/>
</Suspense>
</div>
);
}
Example:
/**
* React Lazy Loading Routes
*/
import React, {Suspense, lazy} from "docs/ui/react/react";
import {Switch, BrowserRouter as Router, Route, Link} from "react-router-dom";
const Home = lazy(() => import("./Home"));
const ContactUs = lazy(() => import("./ContactUs"));
const HelpPage = lazy(() => import("./Help"));
export default function App() {
return (
<Router>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/contact-us">ContactUs</Link>
</li>
<li>
<Link to="/help">HelpPage</Link>
</li>
</ul>
<hr/>
<Suspense fallback={<h1>Loading...</h1>}>
<Switch>
<Route exact component={Home} path="/"/>
<Route component={ContactUs} path="/contact-us"/>
<Route component={HelpPage} path="/help"/>
</Switch>
</Suspense>
</Router>
);
}